Three things I wish I did with The Costumemaster
For the Fall 2020 semester, I developed a game for macOS called The Costumemaster. Suffice to say, it didn’t work as intended, and I didn’t get anywhere exciting with it. However, I did play with machine learning in the final weeks of the semester.

For the Fall 2020 semester, I developed a game for macOS called The Costumemaster. In this small puzzle game, you play as a software engineer and costume designer who goes through the levels, trying to escape (yeah, I know: horrible plot). With the exception to music (at time of initial release) and the libraries I used to help make the game run smoothly, I designed and crafted everything within a month’s time. Later in the semester, I focused on creating artificial intelligence agents that tried to play levels. Suffice to say, it didn’t work as intended, and I didn’t get anywhere exciting with it. However, I did play with machine learning in the final weeks of the semester.
If you want the full scoop on how I went about developing this game for the Mac, I recommend that you check out the video I created on YouTube, which explains the project in full detail.
It’s been a week or two since I published the last feature update for the game, and as I go full-speed on finishing up Unscripted while finding a part-time job, I’ve thought about the game as a whole and realized areas for improvement. I may make a video of this, but I wanted to get my thoughts out on what I could’ve done.
Better pixel art
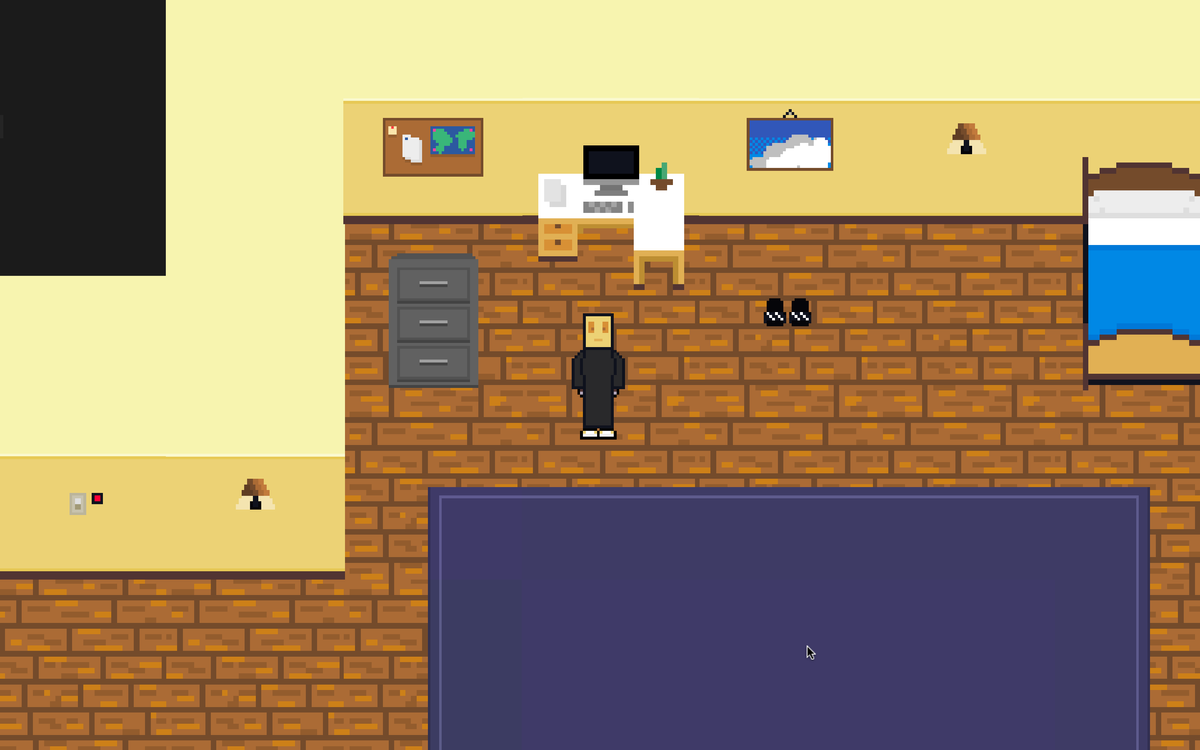
This project was the first time I made pixel art as visual assets for the game from top to bottom (technically, the first pixel art assets were for Unscripted’s minigame). I was learning basic things about pixel art, and I was using Piskel, a free and open-source pixel art editor, to create the artwork. The first attempt at creating pixel art wasn’t bad, but I felt I could’ve done more to give it a visually unique look and feel.
A couple of days ago, I got Aseprite from Steam during the Black Friday sales event. I started playing around with it and created a couple of sprites (you may have noticed them in the new 404 page). Aseprite didn’t fail to impress me; it feels like the Photoshop of pixel art editors out there, and I couldn’t stop thinking about how much faster art creation would’ve been for The Costumemaster if I had used it. Drooling over Aseprite aside, I tried out a couple of new tricks and came up with arguably much better graphics than what I had anticipated. Character outlines didn’t feel janky, I improved the shading, and the color palette I used, Adventure28, felt right for the artwork.
While this is merely a sign of improvement, I feel that, if I could’ve spent more time on the artwork for the game, I should have. The current artwork I’ve done feels much more polished than the artwork I currently have in The Costumemaster.
Prefer cross-platform play
When COVID-19 started to spike up in April, I came up with the idea of creating this game in Xcode and Swift/SpriteKit, wanting to turn it into a semester-long independent project for studying artificial intelligence. For the project and its purposes, the toolchain I used fit. I further advanced my knowledge and experience with SpriteKit while learning about frameworks like GameplayKit (for game logic and AI) and GameKit (for Game Center). Even though I struggled with parts of the code, working with these tools was a blast. Making Mac apps and games couldn’t be more fun and engaging.
However, making this game Mac-specific wasn’t the best choice from an indie game developer standpoint. In the Unscripted Discord server (and other servers), a couple of people asked me about the game since I kept tweeting about it and its progress. When I told them it was a game for the Mac, they were a bit disappointed since they wanted to try it for themselves. As I kept working on the project and analyzing the statistics of the game on the Mac App Store, I thought about the toolchain I was using and compared it to where I was targeting with Unscripted.
If I were to redo this project, I would’ve used a proper cross-platform game engine like Godot. Although these game engines don’t have the same tools available as Apple’s toolchain, from a game development standpoint, The Costumemaster could’ve seen more success as a small puzzle game. Ideally, this would have allowed me to target Windows, macOS, and Linux instead of a single platform.
Use GameplayKit for the game logic
The main reason I worked with GameplayKit for the Costumemaster was to create an environment for artificial intelligence. For that purpose, it worked like a charm. Classes and structures were simple to implement, and I had little trouble in using it for AI learning. Although I couldn’t use Apple’s provided strategists for the game, I was able to craft my own with ease.
However, GameplayKit comes with other tools found in game engines like Godot such as an entity-component system and state machines. I’m used to object-oriented programming, and I went with a class-based approach in making custom sprite nodes for the game. As I learned more about GameplayKit, I realized that using an entity-component system for The Costumemaster would’ve been cleaner than all the subclasses I had in the game. Since I created classes for base entities like inputs, going with an entity-component system would’ve allowed me to make inputs much faster in a modular way instead of the clunky system I designed with classes.
I decided to keep the codebase as it was since I didn’t want to rework the whole game structure as I developed the AI code, but I noted it in the back of my head. I’m hoping that, with future projects, I will take advantage of this approach.
Although I could’ve improved the game by making better visual assets, using a cross-platform game engine, and/or letting GameplayKit handle game logic instead of myself, I think The Costumemaster remains a great Mac puzzle game. I learned a lot about myself and what Apple has to offer as I made the game, and I’m eager to try out more game projects in the future of this style.





