Open-sourcing my Jekyll theme
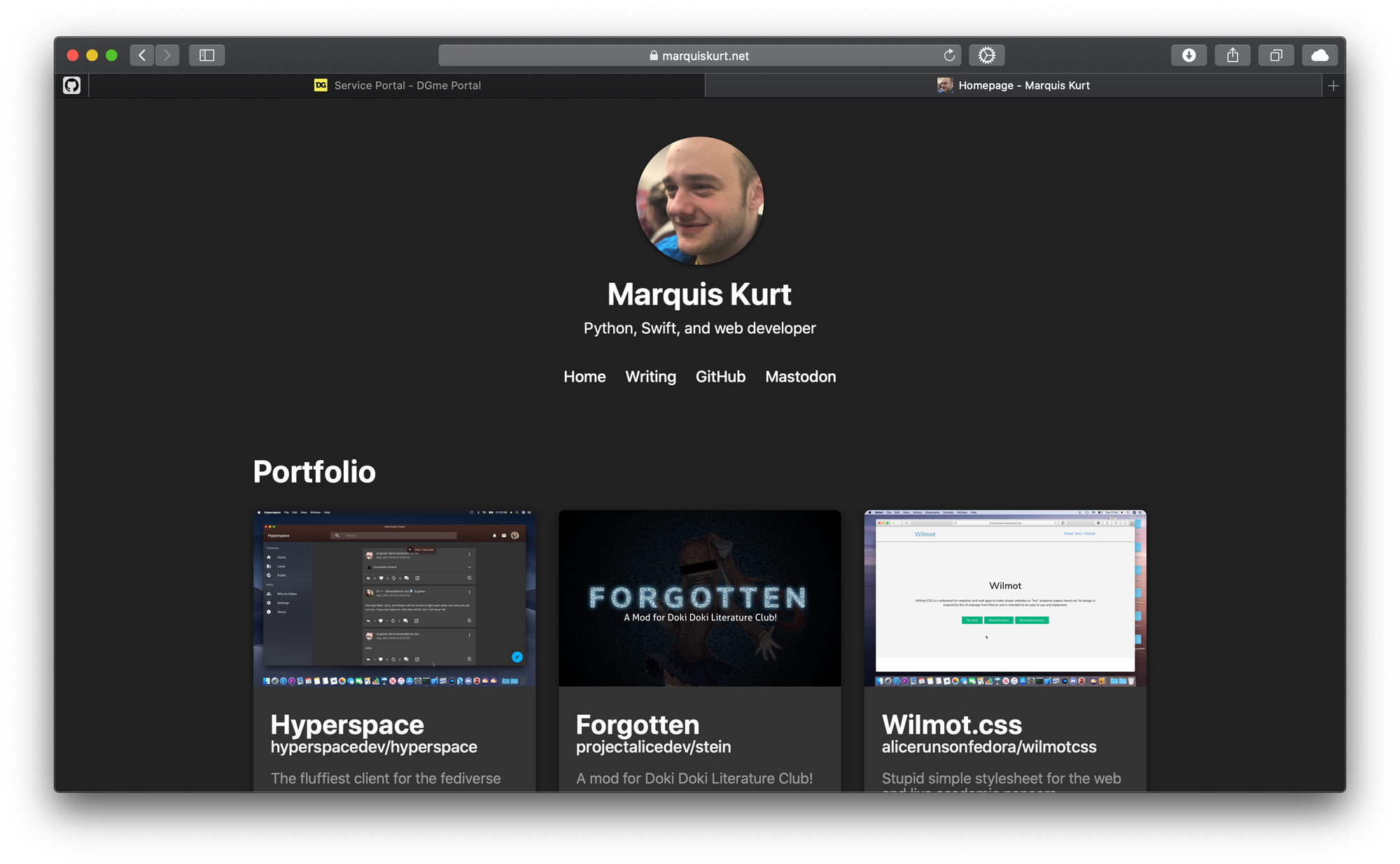
Around the time of WWDC last year, I went and redesigned my website to make use of simple, but effective, styles. The stylesheet mostly consisted of adding padding to places, creating shadowed cards, and responding to the users’ preference of themes.

Around the time of WWDC last year, I went and redesigned my website to make use of simple, but effective, styles. The stylesheet mostly consisted of adding padding to places, creating shadowed cards, and responding to the users’ preference of themes. Over time, I added more features and styles to the stylesheet, including icons from Feather and, recently, the dark mode toggle1.

Recently, I’ve been looking to modularize my website a bit and share parts that I’m willing to let people use. After learning about GitHub Pages’s ability to pull in remote themes, I knew I had to do what I can and pulled out the theme code from my website’s code. I’m pleased to say that you can now use my website’s theme for your GitHub Pages/Jekyll website.
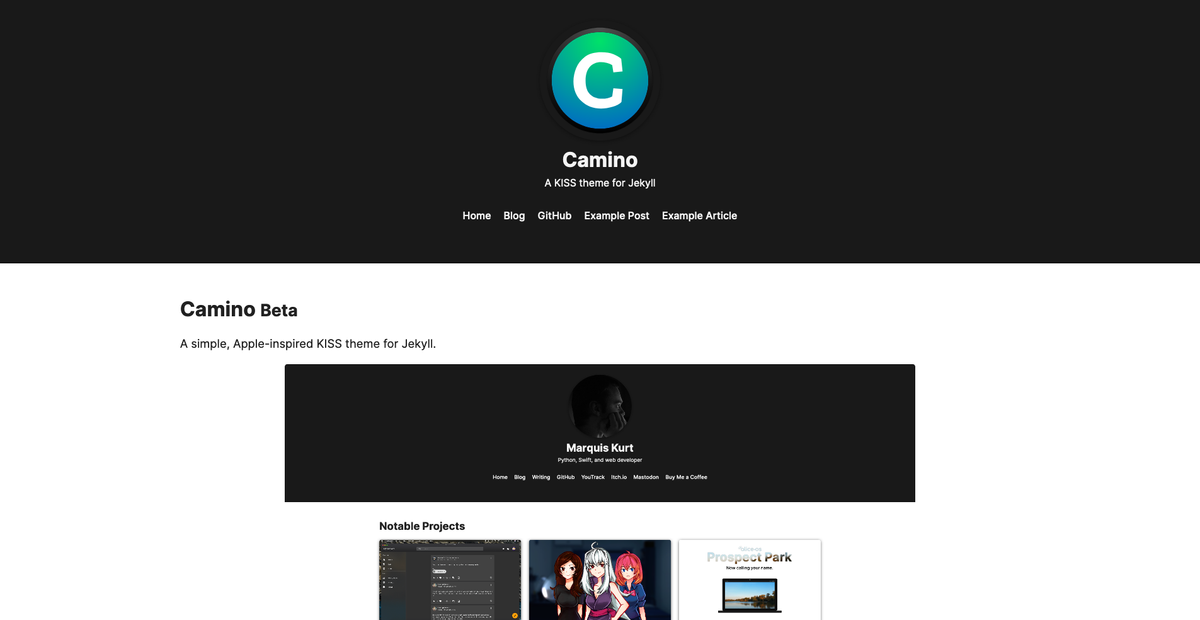
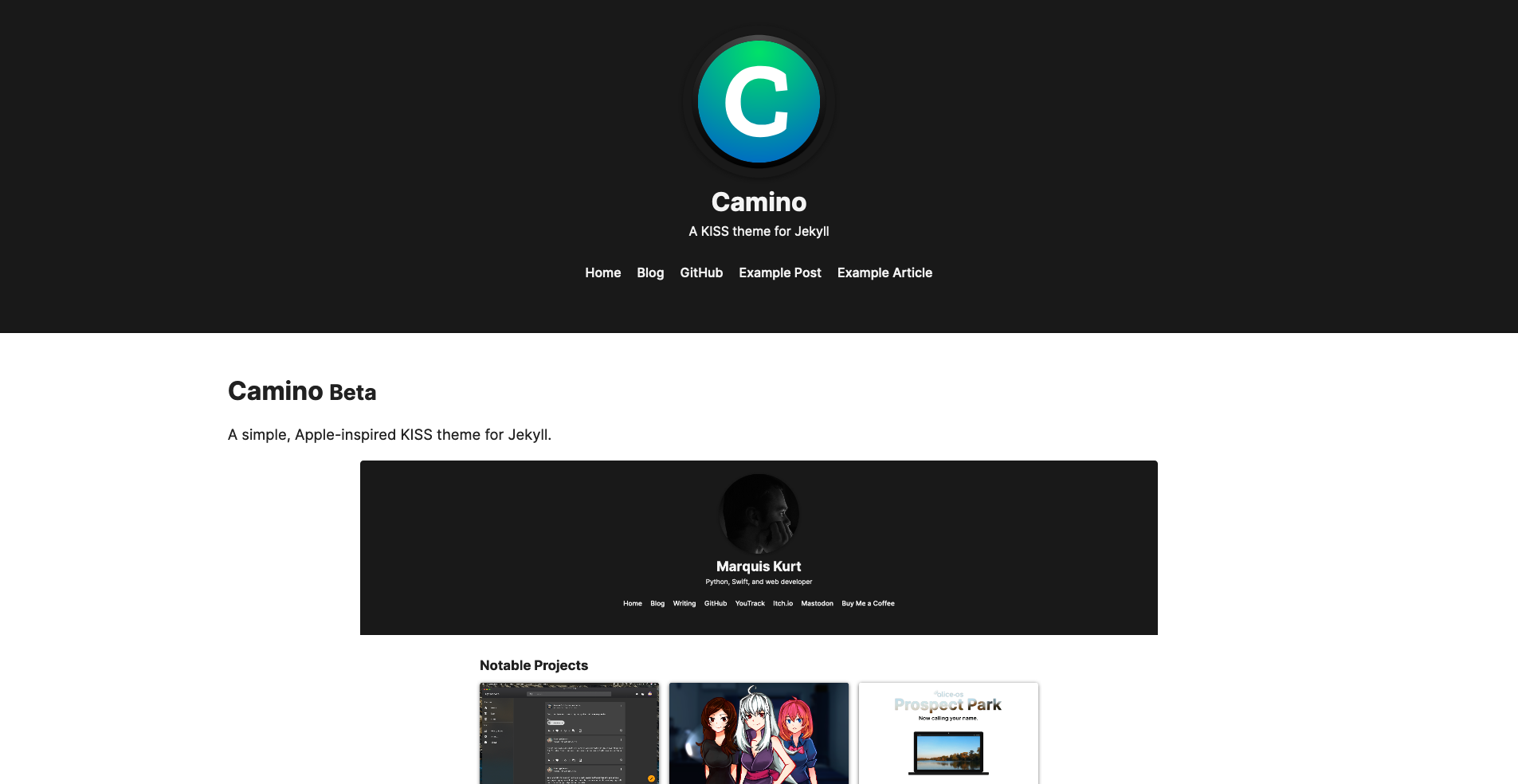
About my theme

The Jekyll theme I’ve designed, Camino, is mostly simple CSS with little imports. Besides using the Dracula theme for syntax highlighting, Feather for icons, the font CSS stylesheets for the fonts used, and dark-mode-toggle for the dark mode toggle, the theme tries to add some special flavor to a website without doing anything fancy with JavaScript or complicated CSS transitions/animations/styles.
As of right now, Camino is capable of the following:
- Theme-able card styles with an image, title, description, and button
- Responsive behavior that works across devices
- Following system theme or the dark mode toggle’s settings
- Customizations via
_config.yml - Custom styles for articles (great for academic essays)
Starting a website with Camino
Adding the theme is relatively easy. In _config.yml, add the following entry:
remote_theme: alicerunsonfedora/camino
You’ll also want to download the theme from GitHub and copy over blog.html and tags.html (they don’t seem to translate over in the theme).
Customizing Camino
Camino will read your _config.yml for customization options. The Camino website (https://camino.marquiskurt.net) and the GitHub repository documents how Camino can be customized to your needs.
Camino is also open-source under the Mozilla Public License v2.0, so you can make a copy of the theme and tweak everything to your liking.
I hope everyone enjoys Camino as it improves over time when I update my website. If you encounter an issue with Camino, feel free to submit an issue ticket on GitHub.
- This is a JS module created by Google Chrome’s developers, and I understand the concerns around Google, considering that I share them myself. However, I trust that this library doesn’t collect any data or do anything malicious, so I left it in the theme. ↩︎